
你知道那个在浏览器上频繁出现的小图标吗?它并不简单。它在不同的位置出现,而且在不同浏览器上的显示效果也不尽相同。这其中的门道可不少,对于设计师和开发者来说,处理起来确实挺麻烦的。
什么是Favicon
我们在浏览器中常见的小图标,称作Favicon。它常出现在选项卡、地址栏等位置。Favicon的位置会因操作系统和浏览器的不同而有所变动。例如,在部分桌面上,它可能出现在网站快捷方式旁边。尽管这个小图标体积不大,但它却是网站的一个显著标识。无论是普通网友还是专业开发者,都能迅速识别出这个图标。在很多情况下,它就像网站的一个小招牌,静静地矗立在那里。从用户打开浏览器的那一刻起,Favicon就开始发挥作用。
不同浏览器中,Favicon的呈现方式各异。以Firefox和5.5及以上版本的Internet Explorer为例,Favicon不仅出现在收藏夹中,还显现在地址栏。因此,用户只需简单地将这个小图标拖至桌面,就能快速创建网站的快捷方式,操作十分便捷。
浏览器里的特殊功能
某些浏览器具备扩展功能。以FireFox为例,它竟然能支持动画格式的Favicon。这为设计师提供了更多创意空间,使这个小图标能够动起来。对于一些特定网站,这能有效吸引用户目光。例如,动漫网站或游戏网站,动态图标比静态图标更具吸引力。这提升了用户对网站的兴趣,使网站显得更加生动有趣。

在标签式浏览器中,这个小图标还有许多新颖的玩法。这些特殊功能的加入,让Favicon不再只是一个普通的图标,更像是在浏览器中能变换形态的小部件。不过,这些功能大多数人都还未了解。

设计师面临的挑战
设计Favicon并非易事。其文件格式独特,图像尺寸极小。在这样的狭小空间内,要创造出能体现网站核心的图标,难度颇大。想象一下,这么微小的图标,犹如一粒芝麻,却需包含网站的所有特色,而且每个像素都至关重要。
在视网膜显示屏上,这个图标仅占16×16的面积。尽管某些网站上的图标有32×32的尺寸,可以显示更多细节,但依旧显得很小。以Facebook的标志为例,当它缩小到32*32像素时,边缘就会变得模糊不清,这显示出设计上的挑战极大。因此,设计师必须进行极为精细的像素级设计。

制作图标的小技巧
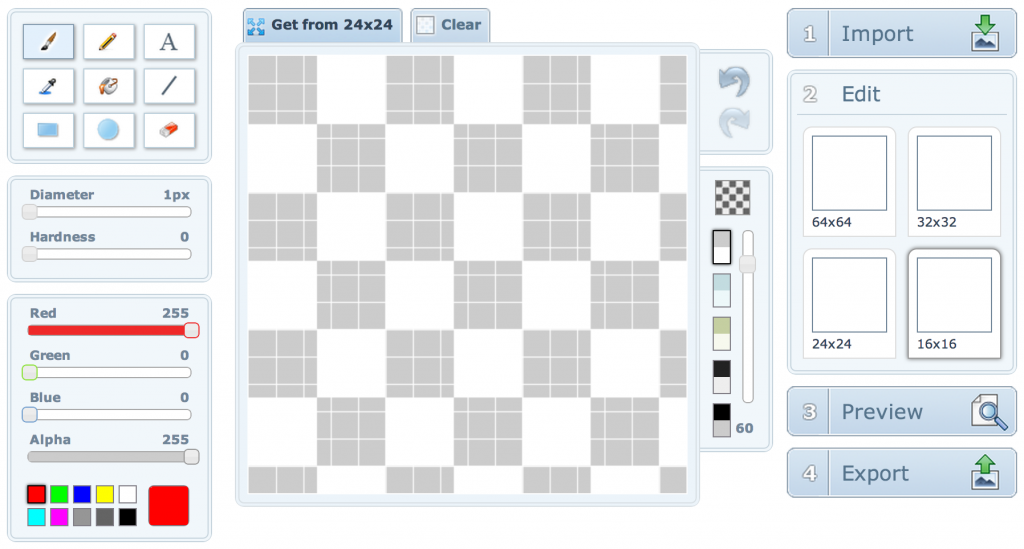
制作小图标有若干小窍门。一般而言,我们可以将64×64像素的图片稍作处理,以生成小图标。然而,往往需要逐像素调整才能获得理想效果。此外,调整图标的透明度也毫无难度,目前几乎所有浏览器都兼容透明小图标。例如,X-Icon这类工具十分便捷,用户只需按网站提示上传png图片,即可导出ico格式的图标,且可选尺寸多样。这些小技巧有助于设计师和开发者更轻松地制作网站标志。
制作过程中,细节处理至关重要。毕竟,每个像素点都不可忽视,要在有限的空间内展现出最佳效果。
投入使用的要点

使用制作好的Favicon有需要注意的地方。只需在网站的主域名后加上“/favicon.ico”,图标便会显现。大多数浏览器都会自动搜索网站根目录中的favicon.ico文件并展示,因此务必将此文件置于根目录,切勿将其隐藏在文件夹中,否则浏览器将无法读取。
为了确保不同浏览器间的兼容,请不要在图标上设置链接。过去常遇到问题,浏览器常保留旧图标,即便有新图标也不会更新。为此,我们应加入一个简短且无实际意义的图标URL查询参数。
定制多样化的图标
实际上,在具体的设计工作中,我们常常需要用到各式各样的图标,而不仅仅是一个Favicon就能满足。可能需要制作大量既可标识用途又能便于统计数量的动态图标。特别是一些规模较大的网站或商业网站,不同的部门或功能模块可能都需要拥有独特的图标。这便要求我们进行更加深入和细致的设计与规划。大家是否了解如何制作这些多样的图标?欢迎在评论区分享你的心得,如果你觉得这篇文章对你有帮助,别忘了点赞和转发。