建立网站的关键环节是构建原型,这一步骤极为关键。它能确保团队成员和客户提前了解网站的结构和功能。接下来,我们将对如何制作网站原型进行详细探讨。
制作目的
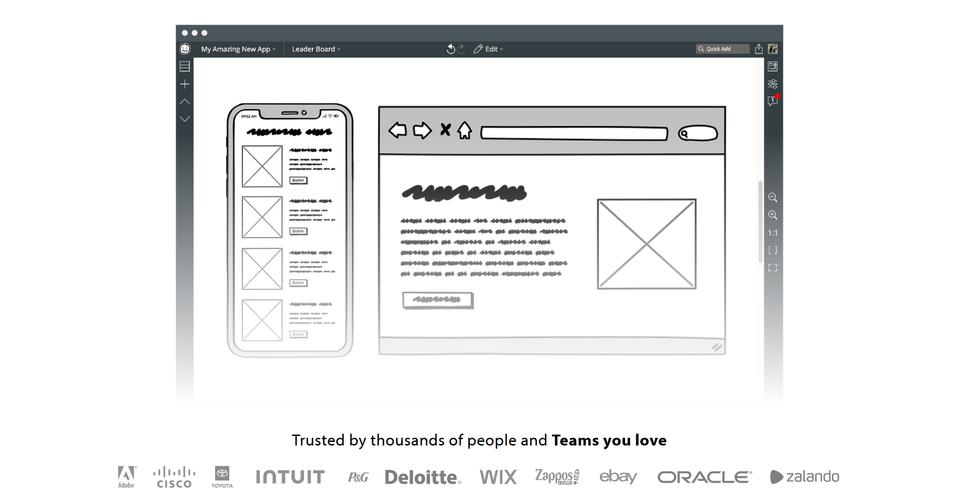
制作网站原型的主要目的是让项目参与各方对网站有一个清晰的认识。设计师能清晰展示设计构思,客户能提前查看网站草图并给出意见,这样做能减少后续的修改。通过原型,还能检验功能设计的合理性,就像建造大楼前先做图纸规划一样,确保网站建设能顺利进行。以公司建站为例,接手项目后,他们一般会先制作原型。
所需工具
网站原型制作有多种工具可供挑选。Axure因其功能强大而闻名,能制作出高保真度的原型,并支持丰富的交互效果和组件资源;Mockplus操作简单,适合初学者快速搭建原型。根据项目需求和个人的技术水平,我们可以选择最合适的工具。在具体工作中,比如在公司网站建设过程中,我们会根据项目的具体特性来挑选并合理搭配使用相应的工具。
制作流程

首先,我们要明确网站的具体需求,与客户深入沟通,了解他们的目标和期望。接着,开始设计信息架构,规划页面层级和内容分布。然后,制作低分辨率原型,初步确定页面布局。最后,根据客户反馈进行调整,制作出高分辨率原型。我们公司网站()严格按照这个流程操作,确保设计满足客户要求。
注意事项
在制作原型过程中,交互设计的合理性尤为关键,必须模拟用户操作步骤。同时,页面设计要力求简洁,避免多余元素。而且,原型还需确保良好的扩展性,以便于后续功能的添加。基于对以上要素的重视,公司网站()不断优化制作流程,提升原型的质量。
制作网站原型时,你遇到了哪些难题?若觉得这篇内容对你有帮助,不妨点个赞,也欢迎分享给他人。