如今信息时代,若想构筑一个高品质的网站,个人或企业必须重视这一点。有了恰当的辅助工具,建站过程既迅速又简便。接下来,我将向大家展示一些在网站制作中广泛使用的工具。
内容管理系统
内容管理系统是网站的“心脏”,使用简便,特别适合进行内容的制作、组织与发布。以WordPress为例,用户众多,其插件和主题种类繁多,能够满足不同用户的需求。Drupal在性能与安全性方面表现优异,被众多大型网站广泛采用。Joomla功能全面,定制起来也十分方便。所以,很多个人网站和小型企业都倾向于使用它。
CMS系统让非专业人士也能轻松搭建个性鲜明的网站,有效提升了内容展示的效率。
网页制作中,文本编辑器扮演着关键角色。比如Sublime Text,它启动迅速,提供方便的代码编辑功能,深受开发者喜爱。还有GitHub推出的Atom,界面简洁,众多插件进一步提升了其编辑能力。Visual Studio Code集成了众多实用功能,比如代码调试和智能提示等,这些功能显著简化了开发过程,同时也提高了工作效率。
运用这些工具,编写代码变得更为简便,调试和测试也更为愉快。同时,网站稳定性和信誉也将显著提升。
版本控制系统
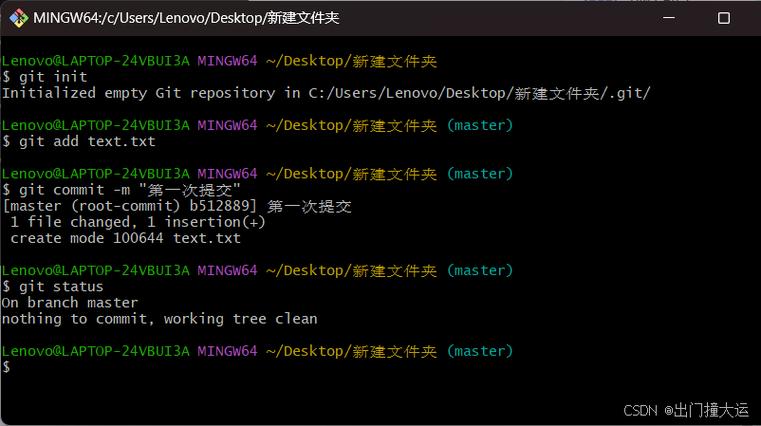
多人协作开发软件时,版本控制工具特别重要,Git便是其中的佼佼者。它能详细记录代码的每一次变动,这样团队成员各自的责任就更加清晰,合作过程也更流畅。就拿一个大型网站项目来说,如果有很多程序员一起开发,Git能很好地避免代码冲突,确保每个开发者的成果都能准确无误地合并。
使用版本控制工具,我们能使代码更新快速进行,进而使项目推进更为顺畅。
前端框架

网页前端框架让页面既美观又反应灵敏。Bootstrap提供了丰富的预设组件和样式,即便是初学者也能迅速掌握,快速打造出精美的前端页面。React是由Facebook开发的,运用了虚拟DOM技术,显著提高了页面的渲染速度。Vue.js学习起来十分简单,具有很高的灵活性,能够有效提高开发效率。
使用前端框架,你能够快速构建一个既时尚又充满互动性的网站。
图像编辑工具
网站图片处理中,图像编辑软件非常实用。Photoshop功能全面,从基础的裁剪、色彩调整到复杂的图像合成,都能轻松应对,因此成了专业设计师的首选工具。而GIMP这款免费开源的软件,功能同样强大,受到众多个人开发者和小型团队的青睐。Canva操作简便,提供了丰富的模板,即便是设计新手也能迅速制作出吸引人的图片。
利用这些工具,可以优化网站图片,提升网站的视觉效果。
测试和部署工具
网站一旦建成,我们必须确保它在各种设备和浏览器上都能流畅使用。这需要借助一系列的测试和部署工具。比如,Selenium能模仿用户在浏览器中的行为,对网站功能进行自动检测。而且,JMeter还能对网站进行性能压力测试,帮助我们掌握网站在高流量情况下的运行状态。Jenkins可以自动完成部署流程,这样就能提高工作效率。
借助这些工具,网站在内容发布前能提前识别并解决各种可能的问题,从而提升用户的整体使用感受。
大家通常在搭建网站时会用哪些工具?若这篇文章给了您灵感,别忘了点赞,也请转发给其他人看看。