移动互联网发展迅猛,浏览器驱动的移动设备网站生成器显得尤为重要。身为SimpleSite设计团队的领导,我参与了新版的设计工作,现在将分享一些设计过程中的原则和心得。
设计原则通用性
在 Web 设计和 Native App 设计中,许多基本原则常被误解或忽略。实际上,这些原则对两种设计都同样适用。在我负责这个新版本项目时,我一直在强调要遵循这些通用原则,但团队中仍有部分成员在设计时未能牢记。比如,在处理屏幕上 UI 元素的优先级排序时,需要格外小心,这也是大家容易犯错的地方。

UI 元素优先级

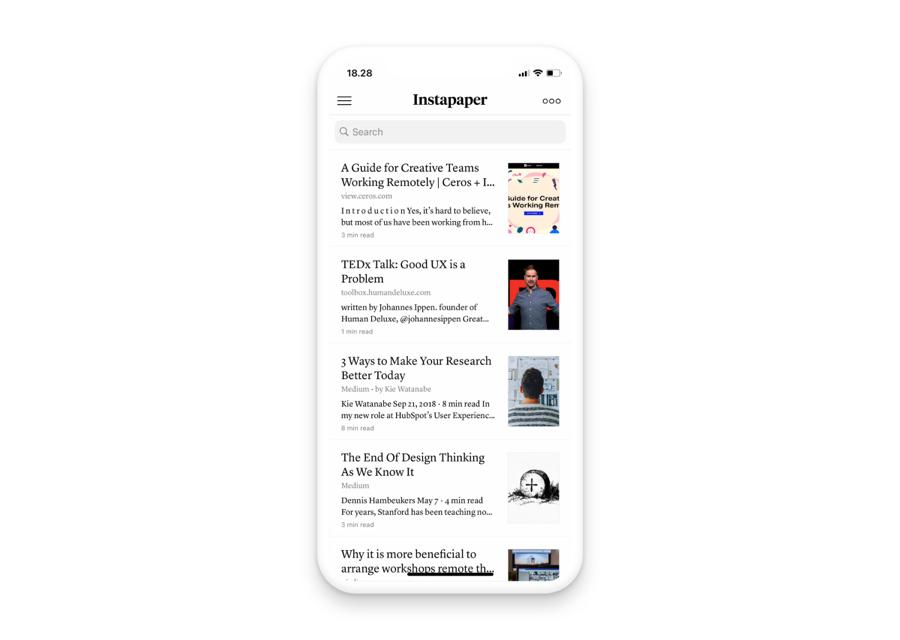
对屏幕上的各个UI组件进行排序至关重要。以Instapaper为例,它允许用户迅速保存文章以便日后阅读,首页便专注于展示这些已收藏的文章。在我们新版的设计中,也遇到了类似的情况。例如,在展示商品的网页上,商品摆放的顺序,无论是置于显眼位置还是置于后位,都应细致考虑用户需求和具体使用环境,切不可随意决定。
信息布局偏好

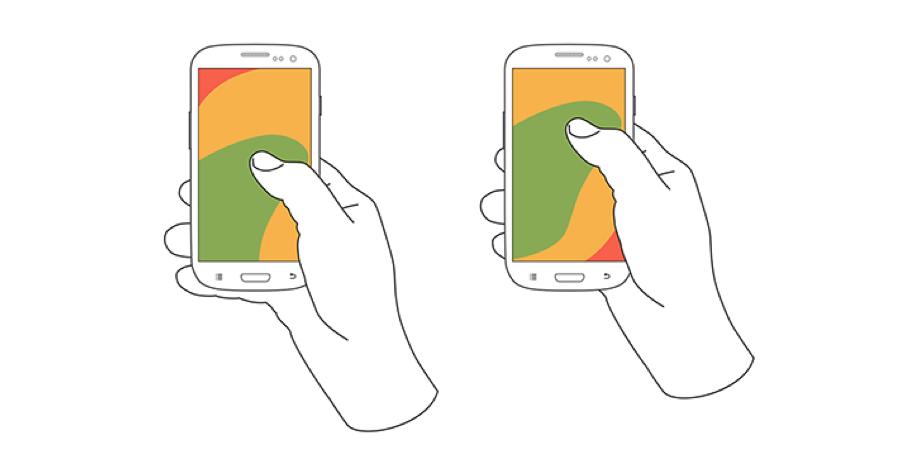
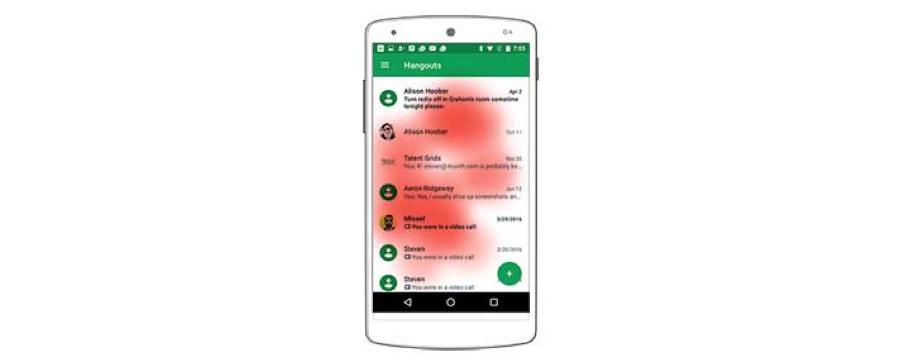
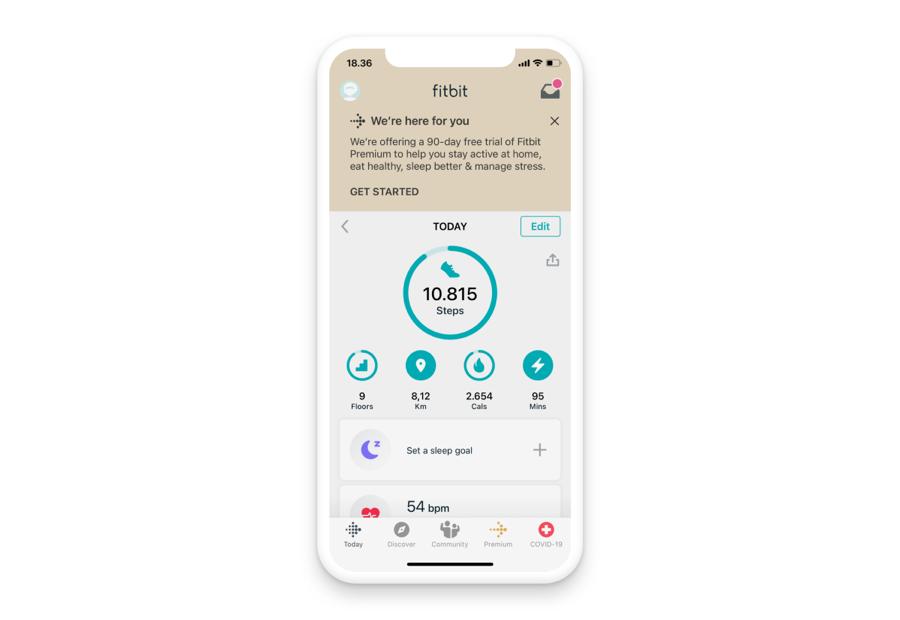
胡伯,一位在交互设计领域经验丰富的专家,在《移动应用界面设计》一书中指出,移动用户在阅读或互动时,倾向于偏好信息布局位于屏幕正中央。他通过研究得出结论,将内容置于屏幕中央位置,用户的选择意愿会显著提升。以音乐播放器等应用为例,主要控件大多位于屏幕下方。在我们的设计实践中,也进行了相关测试,结果显示,将关键信息垂直居中,用户点击的几率显著提高。
移动用户特点

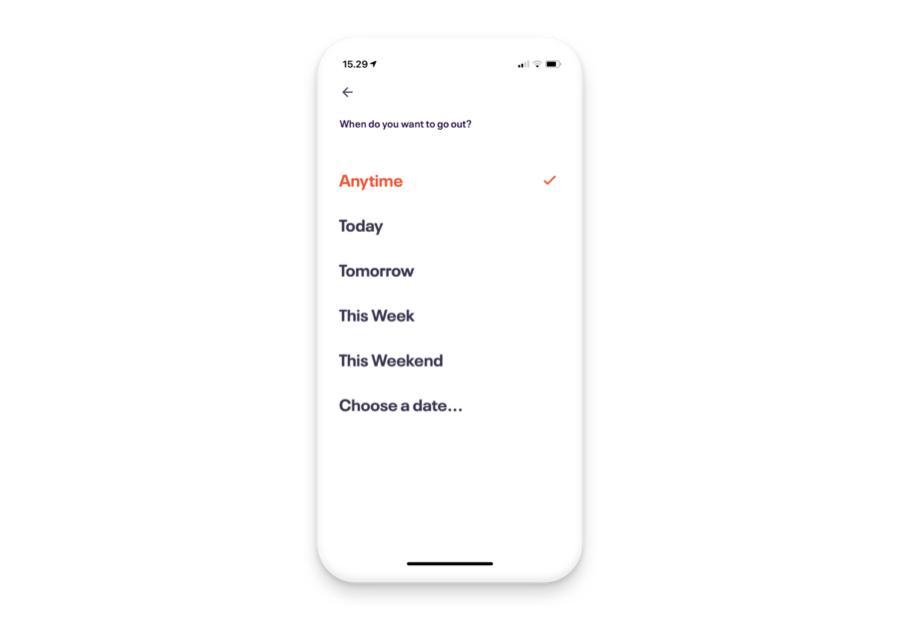
移动用户与电脑用户存在显著差异,他们在界面上停留的时间较短,往往在排队等闲时段稍作娱乐。在使用网站或产品时,他们很少输入大量文字,也缺乏足够的时间。Eventbrite的搜索功能颇具参考价值,它通过时间来筛选活动,优先推荐“今天”、“明天”等选项,让用户能以最少的输入快速找到合适的时间。我们也尝试简化输入流程,提高用户体验。
UI 控件优化

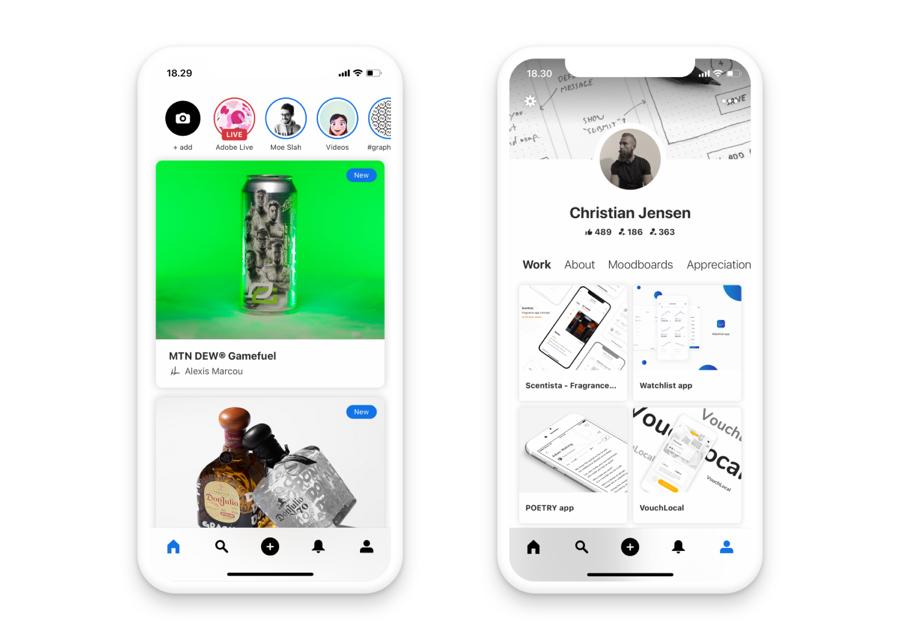
增大用户界面控件的大小以及拓宽元素周围的空白区域,能有效改善使用感受。空白区域有助于扩大操作区域的视觉感受,尤其对较小的控件效果更佳。若不想让底部标签栏的图标文本显得过大,可以适当扩大可点击区域,但需与开发者进行沟通。社交应用Meetup在这方面表现不错,在查看聚会群组时,中央的大按钮操作起来非常便捷。我们在新版本设计中也通过优化这些,让用户操作更便捷。
使用环境挑战

从实用性角度分析,移动设备的使用场合往往不尽如人意。用户可能会在旅行途中、街头巷尾或是强烈阳光下使用这些产品。因此,设计时必须确保无论在何种环境下,用户都能获得良好的体验。例如,字体颜色的对比度需要适中,以便在强光下也能清晰阅读。在最新版本的设计阶段,我们特意模拟了多种环境,以发现并解决潜在问题。
在设计移动设备网站的过程中,大家是否遇到过类似的问题?欢迎在评论区留言交流。觉得这篇文章对您有帮助,不妨点赞并转发!